In this post, we will cover all that you need to know about one-way and two-way data binding in Angular 11 that including interpolation binding, property binding, and event binding finally two-way data Binding in Angular 11 and communication between a component and the DOM.
Table of Contents
What is Data Binding?
Data Binding is the mechanism that binds the application’s user interface or UI to the models using data binding the user will be able to manipulate the elements present on the view. Whenever some variable has been changed that particular change must be reflected in the document object model or Dom in angular data-binding define the interaction between component and the DOM. we will learn all about Data binding in this post. After this, you will be able to understand what is data binding what are the different types of data binding and how you can use it in the applications.
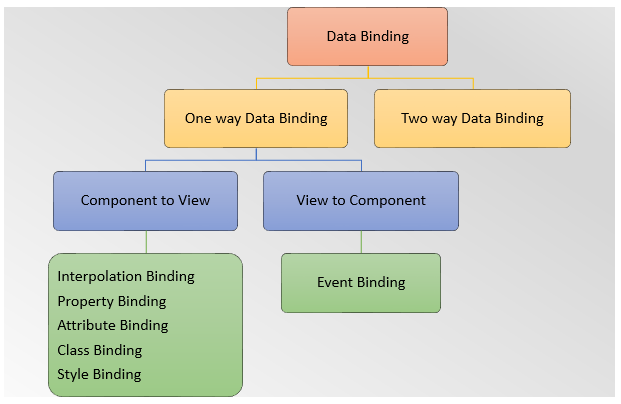
please have a look at the following image which describes the classification of Data Binding in angular.

One-way data binding in Angular 11
One-way data binding is unidirectional. it is a simple type of data binding where you are allowed to manipulate the views through the component this implies that making changes to the component will be reflected in the corresponding HTML(View). in angular one-way data- binding can be achieved through different techniques.
- Interpolation Binding
- Property Binding
- Attribute Binding
- Class Binding
- Style Binding
Interpolation Binding
Interpolation binding is used to embed an expression into the HTML template. It is also known as mustache syntax and template expression.
Syntax is:{{property Name}}
For example, let’s create a string property in component and bind the data to view, enclosed in double curly braces: {{property Name}}.
File Name: app.component.ts
import { Component } from "@angular/core";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"]
})
export class AppComponent {
userName = "administrator";
userRole = "Admin";
} File Name: app.component.html
<h4>User Details</h4>
<div>{{userName}}</div>
<div>{{userRole}}</div> Property binding in Angular 11
Property binding is used to bind the data from the property of a component to DOM elements. It is denoted by []. You can set the properties such as class, href, src, textContent, etc using property binding.
Syntax is: [property-name]=”property-value”
For example, let’s create a new application where we are binding the value property of the input element to a component’s property
File Name: app.component.ts
import { Component } from "@angular/core";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"]
})
export class AppComponent {
userName: string = "administrator";
userRole: string = "Admin";
isDisabled: boolean = true;
websiteName: string = "https://www.google.com/";
}
File Name: app.component.html
<h4>Property Binding Example</h4>
<div><input [value]='userName'/> </div>
<div><input [value]='userRole'/> </div>
<div><button [disabled] = "isDisabled">Button disabled!</button> </div>
<div><a [href]="websiteName">click here</a></div> Attribute binding in Angular 11
Attribute binding is used to bind the data from a component to a view element. Attribute binding syntax starts with the prefix attar, followed by a dot (.), and the name of the attribute.
Syntax is:[attr.attribute-name]=”expression”
Let’s consider an example where we are trying to bind a value to the table property of the element.
<h4>Attribute Binding Example</h4>
<table>
<tr>
<td [attr.colspan]="5"></td>
</tr>
</table>
Class binding in Angular 11
The Class is the property name of HTML Element and is used to bind the data from the component to the HTML class property. To add or remove a CSS class dynamically from an element we can make use of class binding.
Syntax is:[classs.className] = "boolean expression"
If the given Boolean expression is truthy then the provided class will be added or if it is false then it will be removed from the element.
Let’s see an example where we are binding a specific class name with class binding.
File Name: app.component.ts
import { Component } from "@angular/core";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"]
})
export class AppComponent {
hasError: boolean;
age:number=20
}
File Name: app.component.html
<h4> Class Binding Example </h4>
<div [class.error]="hasError"> </div>
<div [class.adult]="age >= 18 ? true : false"> Hello</div>
Style binding in Angular 11
Style binding is used to bind the data from components into HTML style properties. We can set inline styles with style binding.
Syntax is: [style.STYLE] = "style value"
Let’s consider an example of style binding. In this example, we are binding a background-color style to the ‘div’ element.
File Name: app.component.ts
import { Component } from "@angular/core";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"]
})
export class AppComponent {
color:string="red";
}
File Name: app.component.html
<h4> Style Binding Example</h4>
<div [style.background]="color"> Set background color Example</div>
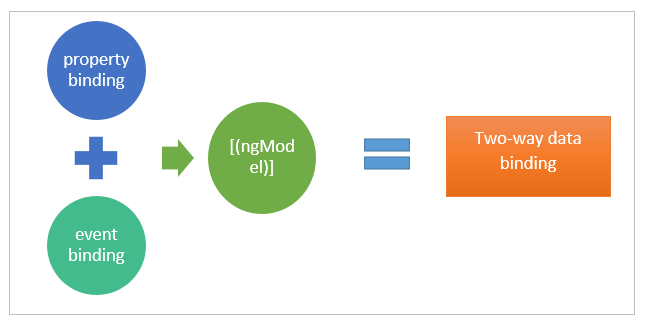
<div [style.color]="color"> Set color Example</div> Two-way data binding
How Two-way data binding work

Related Post
Source code available for download
The source code is available on Stackblitz of the Data Binding In Angular 11: one-way and two-way data binding
Demo Application URL : URL or https://stackblitz.com/edit/data-binding-in-angular
