We are probably thinking about how to create the Angular Material dynamic tabs with content in Angular 12 like this, you will be able to change the value of each tab according to content available in your application.
In this tutorial, we’ll cover a realistic use case for dynamic tabs in Angular components.
Table of Contents
How to Create Angular material dynamic tabs
In this tutorial, you are going to be creating Angular material dynamic tabs that create dynamic content. We will require a dataset. This data will be an array of objects consisting of a few dummy data that you will use to create the dynamic tabs in the component.
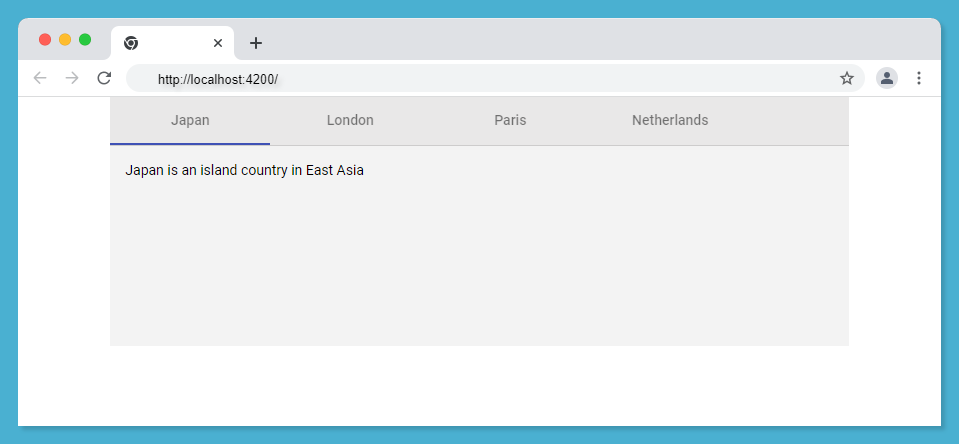
This is what we’re going to be making. You can also check the result below.

In the above result screenshot, we have created the four tabs dynamically. So let’s start coding.
How to Create Angular tabs dynamic content example
In this dynamic tab example, we will create Angular Material dynamic tabs from the rest API in Angular 12.
For example, we have created a dummy JSON file to mockup rest API. You can replace the API name with the actual running API name.
Now create a JSON file data.json in the assets directory.
[
{
"name": "Japan",
"description": "Japan is an island country in East Asia"
},
{
"name": "London",
"description": "London, the capital of England and the United Kingdom"
},
{
"name": "Paris",
"description": "Also known as the Latin Quarter.Paris is often referred to as the 'City of Light'"
},
{
"name": "Netherlands",
"description": "The Netherlands, a country in northwestern Europe, is known for a flat landscape of canals, tulip fields"
}
] The idea is pretty simple. The “mat-tab-group” component will be a wrapper that will contain all dynamically created tabs. Then, when we create a Tabs element, we pass it several individual tab names and content for each element of the tab dataset.
Let’s start off by adding few modules (MatTabsModule, HttpClientModule and BrowserAnimationsModule) in app.module.ts file. Remember, the Angular Material is to be used to create Dynamic Tabs( the source code available to download on github).
Next, open app.component.html add the below code to it.
<div class="container">
<mat-tab-group #revTabGroup class="tab-group" [(selectedIndex)]="selectedTab">
<mat-tab *ngFor="let tab of tabs; let last = last;" [label]="tab.name">
<ng-template md-tab-label>
{{tab.name}}
</ng-template>
<section class="tab-container">
<div> {{tab.description}}</div>
</section>
</mat-tab>
</mat-tab-group>
</div> In above code snippet, we are using “mat-tab-group” and “mat-tab” with ngFor to iterate tab data. In the section element, we are displaying the content of the tab in which we can render both plain text and HTML.
Next, Now we are on the final step, add the the below code app.component.ts file.
export class AppComponent {
tabs: ITabs[] = [];
selectedTab = 0;
constructor(private http: HttpClient) {
}
ngOnInit() {
this.http.get<ITabs[]>('./assets/data/tabdata.json').subscribe((res) => {
this.tabs = res;
})
}
} In above code snippet, we are fetching JSON data from REST API ( we are using JSON file you can replace API name with actual API).
Here we have successfully created dynamic tab. the source code available to download.
Further Reading
- Angular Material table dynamic columns, Filtering, Paging and event handling
- How To Use *ngIf else In Angular 12 | ng-template
- Use of HTTP Interceptor in Angular 12 – RetryWhen & Authentication
- Ways of binding CSS variables in Angular 12
- Dynamic Sidenav Menu in Angular Material 13
- Angular @input change detection | Angular 12
Source code available for download
The source code is available on GitHub for the Angular Material Dynamic Tabs with content.
URL:https://github.com/decodedscript/angular-material-13-image-upload
