In this post, we will cover the fundamental understanding of what Blazor is. we will take a look at how it works and which technologies is used and finally we are going to see how to implement Blazor c# webassembly client web apps.
One of the following frameworks should be installed on your machine to create Blazor Apps.
- NET Core 3.1.7 SDK
- .NET 5.0 SDK
The latest Visual Studio 2019 version (community, professional or enterprise) with the ASP.NET and web development feature
What is Blazor?
Blazor it is a Framework for building interactive client-side web user interfaces with .NET. it allows .NET developers to build modern web application using C# instead of JavaScript.
Blazor sits on top of asp.net core and has access to all new features of the .net platform.
Blazor offer two different hosting models. They are as follows:
- Blazor WebAssembly (Blazor client web apps)
- Blazor Server (Blazor server side)
What is Blazor WebAssembly?
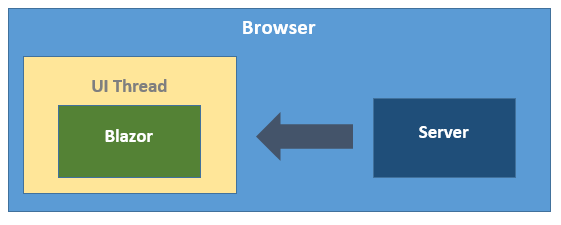
Run your application code directly in the browser using web assembly this model is called play as a web assembly. When a user visits a website the entire application (.NET runtime) will be downloaded to the client browser by WebAssembly from the server and run directly in the browser.
please have a look at the following image which describes how blazor c# webassembly client web apps works.

The Blazor WebAssembly App template creates a Blazor application with client side hosting model.
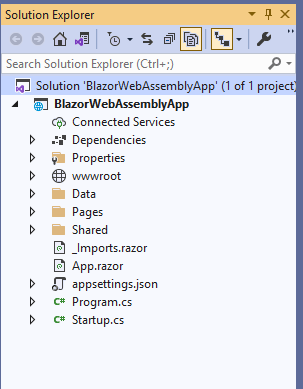
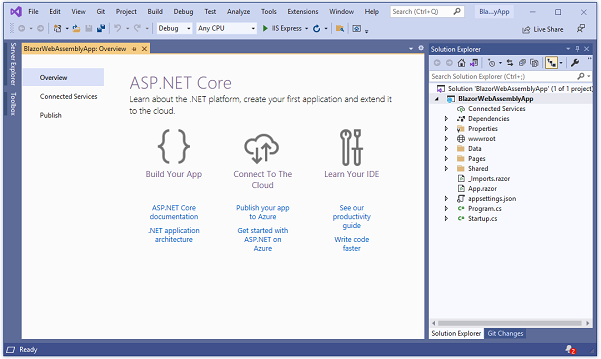
Blazor WebAssembly Project Structure

Properties: Holds development environment configuration.
wwwroot: The Web Root folder for the app containing the app’s public static assets.
Pages: Contains the routable components that make up the Blazor app and The components have the .razor extension.
Shared: Contains the following shared components and stylesheets.
_Imports.razor: Includes common Razor directives to include in the app’s components (.razor), such as @using directives for namespaces.
App.razor: The root component of the app that sets up client-side routing using the Router component.
Program.cs: The app’s entry point that sets up the WebAssembly host.
How to create blazor c# webassembly client side web apps
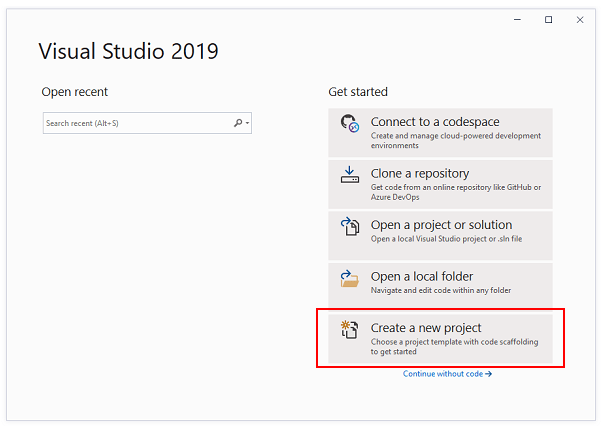
Step 1: Open Visual Studio 2019 and then click on the Create a new project option as shown in the below image.

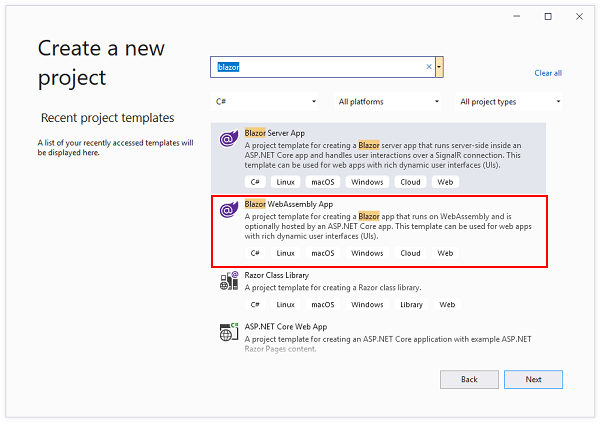
Step 2: The new project window will open and you need to search “Blazor” select the Blazor WebAssembly App and click on the Next button as shown in the below image

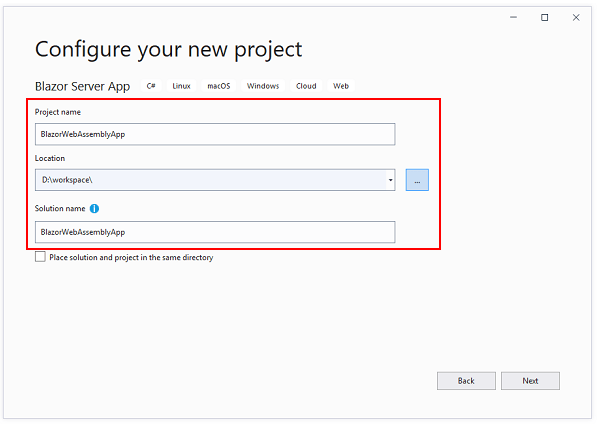
Step 3: Here, you need to specify the Project name and location where you want to create the project

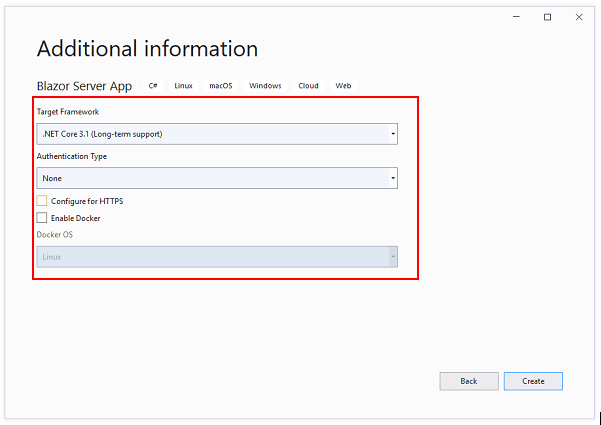
Step 4: Here, you need to specify the Target Framework and Authentication type

Step 5: Once you click on the Create button, it will take some time and create the Blazor client app with the following file and folder structure

Blazor component example
let’s see the following are the Counter and Index components that we get when we create a new Blazor project.
@page "/counter"
<h1>Counter</h1>
<p>Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
@page "/"
<h1>Hello, world!</h1>
Welcome to your new app.
<SurveyPrompt Title="How is Blazor working for you?" />
